Markers
In the Focus section, we explored ways to focus on a coordinate specified explicitly via the focus props. In most scenarios, we would like to render various markers on the globe that support focusing events.
react-globe provides an extremely simple way to do this by passing an array of marker data using the markers props. Based on the id, coordinates, color and value fields of the marker data, react-globe will render these values accordingly on the globe. Markers support focusing/defocusing behaviors, and provide a rich ways to interact with the globe.
We will be using the following markers dataset for the examples:
Point/Bar Markers
react-globe supports rendering point and bar markers natively. This can be controlled by setting the markerType option. You can import some useful defaults for point and bar markers with:
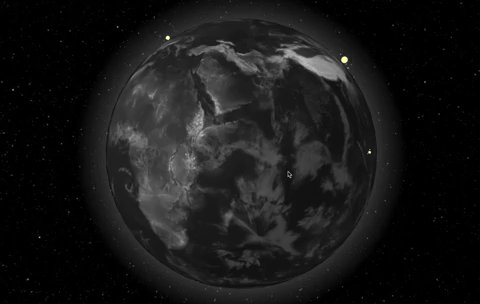
Dot Markers
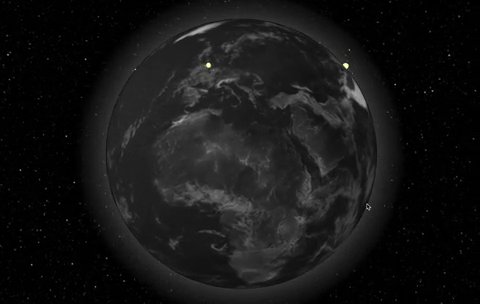
Bar Markers
Marker Options and Tooltips
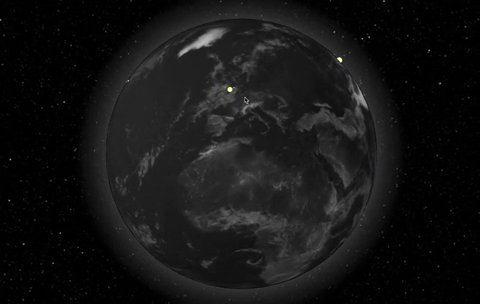
You can configure various marker features using the options prop (e.g. setting the size range of the marker using the markerRadiusScaleRange option).
By default, tooltips are enabled for markers and the default value of the tooltip is the marker's coordinates. The markerTooltipRenderer option allows you to return custom tooltip strings based on the marker data. Use the Playground to play around with some of these options.
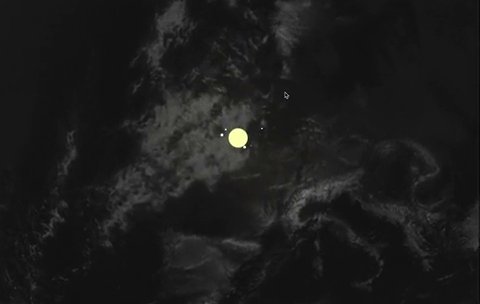
Custom Renderer
If the markerRenderer option is provided, react-globe will use this callback to render the markers. The return type of markerRenderer has to be an instance of THREE.Object3D. react-globe will still handle placing the markers and supporting focus/defocus and pointer events. This is an extremely powerful data-driven way to render custom objects on the globe. Go crazy!