Edit page
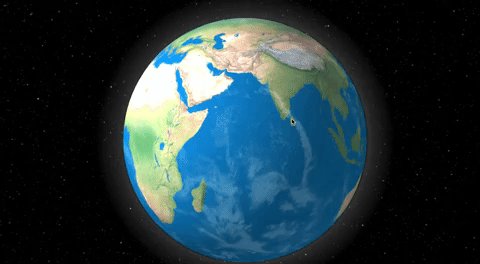
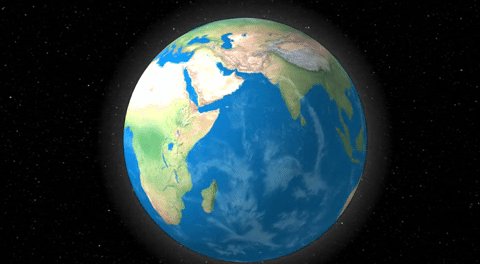
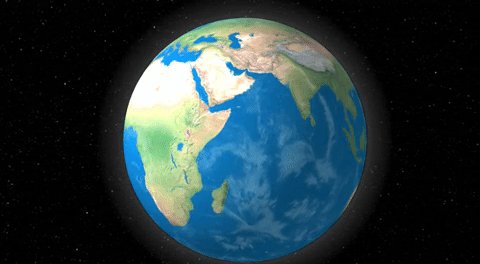
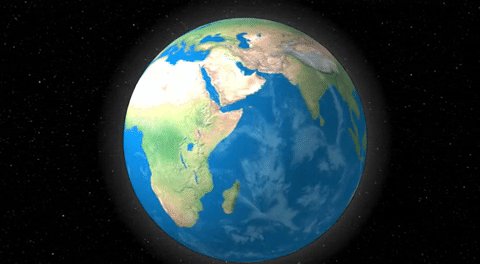
🌎 react-globe
Create beautiful and interactive React + ThreeJS globe visualizations with ease.

Features
- ✨ Beautiful and complete with clouds, backgrounds and lighting.
- ✌️ Incredibly simple to use and configure.
- 📍 Render interactive markers on the globe using simple data.
- 🎞 Easy globe animations and marker transitions.
- ⚛️ Modern Javascript + build tools.
Install
Note that react-globe requires react >= 16.13.1 and three >= 0.118.3 as peer dependencies.
Use
Simple
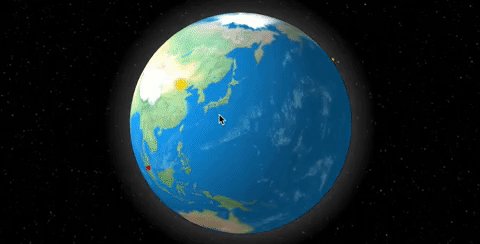
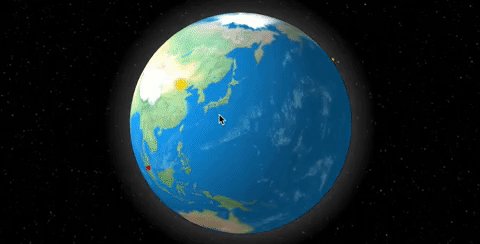
Render a simple interactive globe with a single line of code!
Kitchen Sink
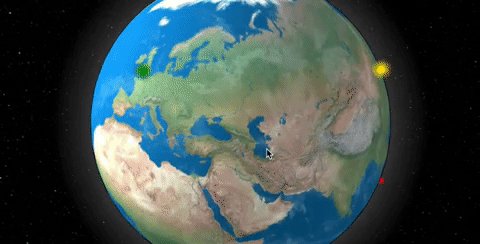
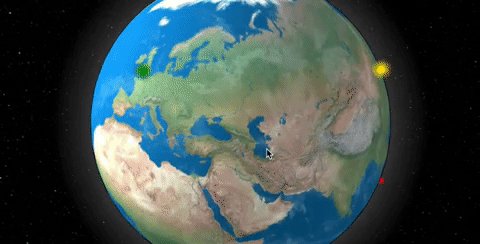
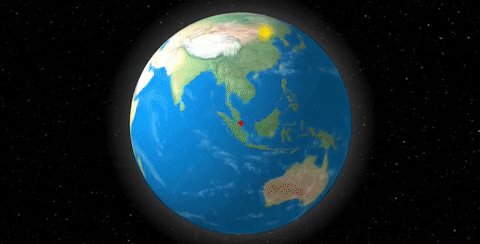
An example showing various features (markers, tooltips, options, callbacks, textures).
Examples
View all documented examples and gallery of react-globe applications at https://react-globe.netlify.com/.
You can also run the examples locally:
Basic Example (no props)

Interactive Example (with markers)

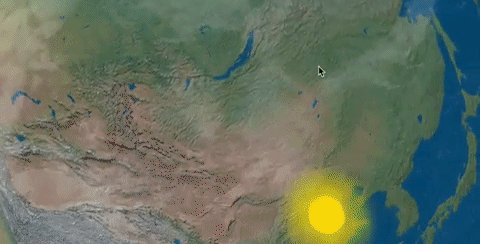
Custom Marker Renderer Example

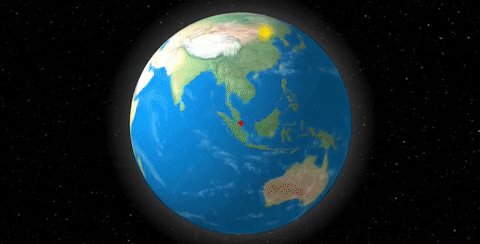
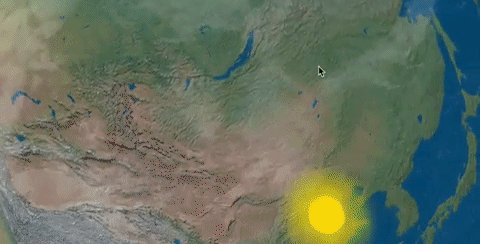
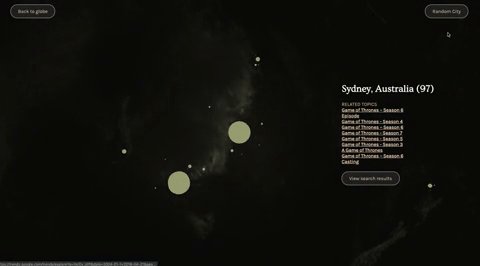
Google Globe Trends

Contributing
The code is written in typescript, linted with xo, and built with microbundle. Examples and documentations are built with docz.
Feel free to contribute by submitting a pull request.
